| Главная » Уроки » Уроки по веб-дизайну: |
Гелевые кнопки
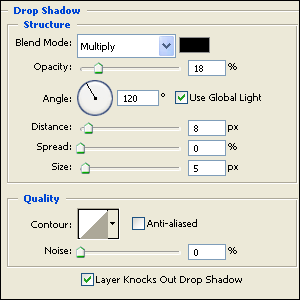
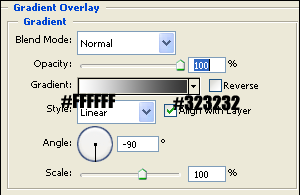
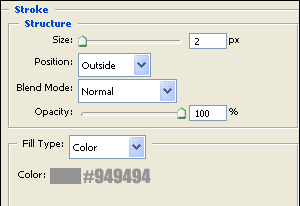
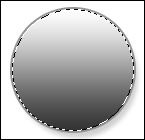
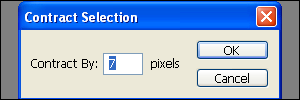
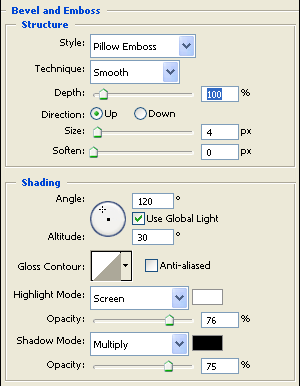
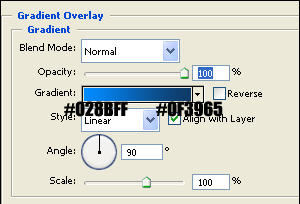
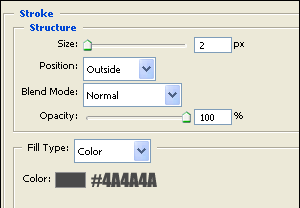
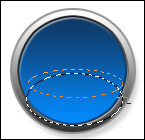
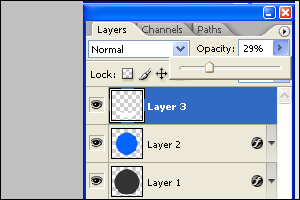
| Шаг 1: Создание рабочей области: Сделайте новый слой, а затем возьмите Ваш инструмент Овальная область (Elliptical Marquee) и нарисуйте круг:  Шаг 2: Добавить цвета: заполните круг цветом, # 333333:  Шаг 3: применить фильтры: Теперь применяем некоторые стили слоя. Далее применяем эти параметры: Тень(Drop Shadow):  Наложение градиента(Gradient Overlay)  Обводка(Stroke)  Вот что должно получится  Шаг 4: Создание Inner Circle: Теперь надо сделать внутренний круг. Выбираем слой с нашим кругом удерживая CTRL кликаем по слою в панели словев:  Далее идем в выделения - модификация - сжатие (Select > Modify > Contract. В окошке выставляем 7px:  Наш крук уменьшился и должен выглядеть вот так:  Сделайте новый слой. И заполните наше выделение цветом #0664FF  Теперь применяем к нашему слою стили: Тиснение (Bevel and Emboss):  Наложение градиента(Gradient Overlay):  Обводка(Stroke):  Вот так должна выглядеть наша картинка :  Шаг 5: Теперь дорисуем нашу кнопочку добавив несколько эффектов. Берем иструмент Овальная область (Elliptical Marquee) и нарисуем овал как на картинке:  Теперь удерживая ALT убераем с верху нашего овала лишнюю часть овала. Смотрите на рисунок:  Должно получится как на рисунке.  Создайте новый слой и заполните наше выделение белым цветом # FFFFFF:  Непрозрачность слоя выставляем 29% таким образом:  OПосле этого вы должны получить такой результат:  Что бы наш блик стал более правдоподобным берем инструмент ластик и удаляем лишнее. Должно получится как на рисунке.  Загрузить файл PSD Сообщить о проблемном уроке | |
| Просмотров: 2944 | Комментарии: 1 | |
| Всего комментариев: 1 | |
|
| |