| Главная » Уроки » Уроки по веб-дизайну: |
1. Создайте новый документ размером 340x340
px. Теперь предлагаю наложить на фон текстуру, чтобы в дальнейшем она просвечивала через кнопку, и вы могли убедится, что кнопка получается на самом деле прозрачная. Внизу палитры слоев найдите кнопку
2. Возьмите инструмент Нарисуйте вытянутый овал, примерно так:
3. Теперь приступаем к работе со стилями слоя, будем придавать плоскому овалу "кнопочный" вид. Первый стиль - это Тиснение /bevel and emboss с настройками:
4. Нажмите букву D, чтобы черный цвет встал на место
основного. режим - мягкий свет
5. Добавляем Внутреннюю тень:
6. А теперь Глянец:
7. Перейдите в палитру Слои, зажмите Ctrl и кликните по иконки с кнопкой, загрузится выделение. Далее меню Выделение - Модификация -
Сжать - 16 px (Select - Modify -
Contract). Далее переходим в меню Слой - Новый слой (Layer > New Layer..) - появится окошко:
В этом окошке можете задать имя Нижняя подсветка ('bottom
highlight'). Нажимаем ОК. Нажмите по очереди букву D затем X, теперь в качестве основного цвета у вас стоит белый. Залейте выделение белым цветом и уменьшите значение Заливка/ fill до 40%. Снимите выделение. С помощью инструмента
8. Вернитесь снова на слой с голубой кнопкой, нажмите внизу
палитры слоев на кнопку Кликните по маске слоя.
Залейте выделение цветом #a1a1a1 Снимите выделение, затем, стоя на маске слоя, перейдите в меню Фильтр - Размытие - Размытие по Гауссу (gaussion blur) - радиус 18 px.
9. Затем, выберите инструмент
Перейдите во вкладу Каналы, нажмите на Возьмите Затем примените Фильтр - Размытие по Гауссу (радиус 10 px)
После нажмите Сtrl + L, чтобы вызвать палитру Уровни/ Levels
Размытие пропадет и перед вами останется фигура с плавными скруглениями. Ctrl + клик по альфа каналу, переключаемся на RGB и переходим в палитру слои. 10. Выделение активно. Создаем новый слой. Заливаем черно-белым градиентом. Убедитесь, что белый цвет градиента получился наверху кнопки!
Меняем режим смешивания на Осветление/ Screen и непрозрачность/ opacity уменьшаем до 75%.
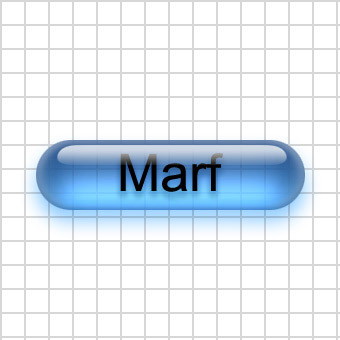
11. Добавим текст черного цвета. Слой с текстом разместите под верхним бликом. Примените стиль "Тень" к слою с текстом:
Почти готово! Перейдите на слой с голубой кнопкой и примените стиль "Тень" с такими настройками:
И перед вами отличная воздушно-прозрачная кнопка для сайта.
Сообщить о проблемном уроке Источник: http://www.photoshop-master.ru | |
| Просмотров: 6372 | Комментарии: 2 | |
| Всего комментариев: 2 | |
|
| |