| Главная » Уроки » Уроки по веб-дизайну: |
кнопка в стиле аква
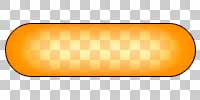
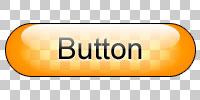
Шаг 1: Создайте изображение размером 200 на 100 пикселей. Создайте новый слой(Shift+Ctrl+N) и нарисуйте на нём кнопку как показано на рисунке. Шаг 2: Примените эффект: Blending Options: Fill Opacity: 0% Inner Glow: Blend Mode: Normal Opacity: 100% Цвет: (R:255 G:126 B:0) Size: 50 Stroke: Size: 1 Position: Outside Blend Mode: Normal Opacity: 100% Цвет: чёрный.  Шаг 3: Зажмите клавишу Ctrl и щёлкните по слою с кнопкой. Создайте новый слой и залейте выделенное белым цветом. Примените фильтр Guasian Blur(Filter>Blur>Guasian Blur) с радиусом 10px. Установите Blend Mode на Color Dodge, а Fill Opacity на 20%.  Шаг 4: Напишите текст и примените эффект: Drop Shadow: Blend Mode: Normal Opacity: 75% Цвет: Белый Angle: 90 Distance: 1 Size: 3  Шаг 5: Создайте новый слой. Выделите самый нижний слой с кнопкой. Примените линейную градиентную заливку Foreground to Transparent сверху вниз и деформируйте этот слой(Ctrl+T).  У вас должна получиться кнопка в стиле Аква.  Сообщить о проблемном уроке | |
| Просмотров: 3140 | |
| Всего комментариев: 0 | |