| Главная » Уроки » Уроки по веб-дизайну: |
Путешествуя по ресурсам Всемирной сети, мы постоянно встречаемся с графическими изображениями, отдельные фрагменты которых связаны различными гиперссылками. Чаще всего это обычные навигационные панели (возможно, с rollover-эффектами), а иногда и большие графические изображения, щелкая в разных местах которых мы попадаем на различные Web-страницы. Подобный эффект достигается за счет разрезания исходного изображения на отдельные фрагменты и последующего их размещения в отдельных ячейках таблицы, соответствующих различным гиперссылкам. В данной статье будем основываться на том, что подобные области имеют строго прямоугольную форму — при другой форме активных областей необходимо создание так называемых карт ссылок (или ImageMap), но это уже отдельная тема. Существуют и другие варианты эффективности разрезания на фрагменты, не так явно бросающиеся в глаза, но не менее важные. Во-первых, это размещение на Web-страницах слишком больших по размеру картинок, и тогда разрезание больших изображений на несколько фрагментов обеспечивает эффект более динамичной загрузки страниц. Во-вторых, имеется возможность уменьшить общий объем графики посредством установки различных форматов сжатия для отдельных фрагментов изображения. Фрагменты изображения, на которые с той или иной целью разрезают исходное изображение, получили название слайсов (Slices). Когда-то слайсы создавались вручную, и это было весьма трудоемким процессом: приходилось идеально рассчитывать размер каждого фрагмента, разрезать изображение в соответствии с расчетами, сохранять фрагменты в отдельных файлах и создавать HTML-таблицу с указанием размеров каждой ячейки. При обнаружении впоследствии малейшей неточности или в случае изменения исходного изображения работу приходилось повторять заново. Ситуация еще более усложнялась в том случае, когда фрагментам нужно было поставить в соответствие несколько графических файлов, переключаемых из JavaScript. С появлением ImageReady все стало значительно проще: программа сама создает все необходимые фрагменты, пишет HTML, а при необходимости и JavaScript (для этого вам нужно лишь определить некоторые параметры нарезки), а результатом работы ImageReady будет появление нескольких графических файлов, число которых совпадает с количеством фрагментов. К тому же при любом изменении параметров отдельных фрагментов программа автоматически пересчитает их для всех остальных. Не возникает проблем и в случае изменения исходного изображения — обновление графических файлов, корректировка HTML и JavaScript произойдут автоматически. Теоретические аспекты работы со слайсамиДля работы со слайсами в ImageReady существуют специальные инструменты — это Slice Tool (Нож для нарезки), используемый для разрезания исходного изображения, и Slice Select Tool (Выделение фрагментов), необходимый для выделения текущего фрагмента, при помощи которого выбранный слайс сразу выделяется контрастным цветом. Кроме того, на панели инструментов есть переключатель Hide Auto Slices/Show Auto Slices (Скрыть границы слайсов/Показать границы слайсов), который включает и выключает показ границ фрагментов. При его включении на исходном изображении видны линии, изображающие границы фрагментов, а текущий фрагмент выглядит более ярко по сравнению с остальными фрагментами. В ImageReady предусмотрено и специальное меню Slice (Слайс) для редактирования параметров фрагментов, где можно определить гиперссылку фрагмента, указать, в каком окне должна открываться ссылка, ввести имя файла для сохранения фрагмента и т.п. Если данное меню отсутствует на экране, то его можно открыть командой Window-Slice (Окно-Слайсы). Каждым фрагментом в дальнейшем можно управлять: перемещать, изменять размеры, разрезать на более мелкие части — Slices-Divide Slices (Слайсы-Разрезание слайсов), склеивать — Slices-Combine Slices (Слайсы-Склеивание слайсов) и дублировать — Slices-Duplicate Slices (Слайсы-Дублирование слайсов). При этом нужно иметь в виду, что изначально изображение представлено в виде одного-единственного слайса.
Разбить его на несколько слайсов можно с помощью использования двух различных способов: посредством инструмента Slice Tool или на основе направляющих. Независимо от выбранного варианта все изображение разделится на фрагменты, а информация и свойства каждого созданного фрагмента будут отображаться в одноименной палитре, что значительно упростит процесс дальнейшего редактирования. Нарезка с помощью инструмента Slice ToolДанный вариант, как правило, применяется при выделении любых управляющих блоков, так как позволяет вручную, без последующего преобразования (без объединения, разделения и т.п.), вырезать только нужные фрагменты. Однако такой инструмент может оказаться не совсем удобным в случае, если требуется очень четко, без всяких погрешностей определить границы слайсов. Чтобы воспользоваться данным способом, откройте исходное изображение и активизируйте
инструмент Slice Tool, а затем с его помощью выделите на изображении часть рабочей
области, соответствующей первому слайсу, затем
— второму и т.д.
При этом каждый раз ImageReady автоматически будет назначать порядковый номер слайса, показывая его в левом верхнем углу слайса. Нарезка с помощью направляющихНаправляющие — это невыводимые на печать линии, которые могут быть помещены в любом месте изображения. При создании слайсов они предварительно помещаются в местах разрезания изображения на отдельные фрагменты. В случае необходимости направляющие можно перемещать, выключать или фиксировать. Эти линии прекрасно обеспечивают нарезание изображения на части таким образом, чтобы полученные фрагменты оказались точно состыкованными друг с другом. Проставить направляющие можно как предварительно в Photoshop — команда View-New
Guide (Вид-Новая направляющая), так и сразу в ImageReady — View-Create
Guides (Вид-Создание направляющих). Для этого, открыв изображение в той
или иной программе, нужно воспользоваться соответствующей командой необходимое
число раз, указывая при этом точное положение направляющей.
Затем в программе ImageReady нужно применить команду Slices > Create Slices from Guides (Слайсы > Создать слайсы по направляющим), что приведет к созданию слайсов.
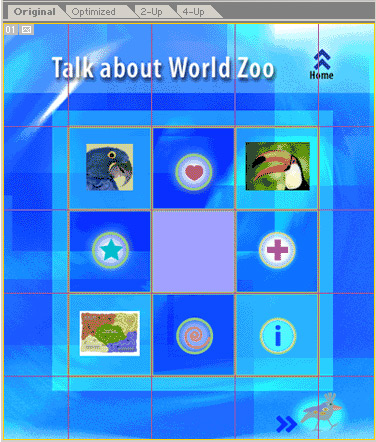
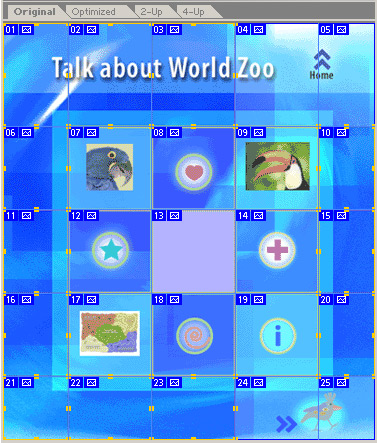
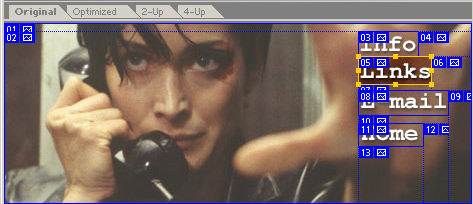
Недостаток данного способа состоит в том, что довольно часто наряду с нужными слайсами создаются и дополнительные, которые впоследствии приходится объединять. Для сцепления слайсов выделите их инструментом Slice Select Tool (Выделение фрагментов) при нажатой клавише Shift, щелкните на выделенной области правой кнопкой мыши и выберите команду Combine Slices (Склеивание слайсов). Посмотрите на рисунок выше: здесь, видимо, имеет смысл объединить слайсы, выделенные на рисунке ниже, так как все они одного типа и представляют собой обычные картинки без ссылок.
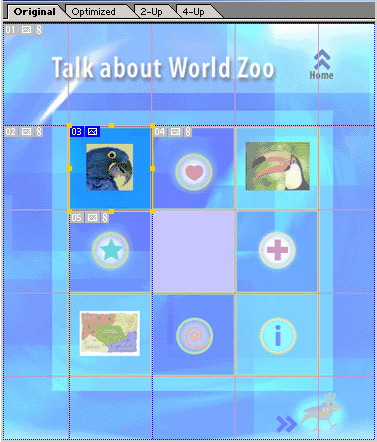
Удобнее объединить между собой четвертый и пятый слайсы, а также слайсы с номерами 24 и 25.
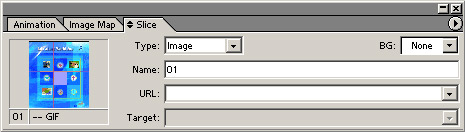
Преимущество данного способа — в более быстром создании большого количества слайсов и в возможности очень точного определения их границ. Определение параметров слайсовНезависимо от способа нарезания слайсов, на следующем этапе для каждого слайса необходимо определить тип (изображение или не изображение — второй вариант используется для формирования ячеек таблицы с текстом или просто фоном), ссылку и имя. В числе параметров всегда указывается тип слайса, а все остальные параметры зависят от обстоятельств. Как правило, чаще всего используются следующие варианты: • тип — Image и имя — для графического слайса без ссылки, то есть для обычной картинки
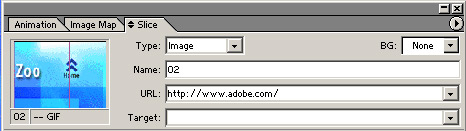
• тип — Image, имя и ссылка — для навигационной кнопки
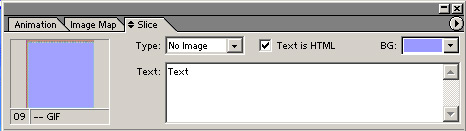
• тип — No Image и текст (возможно, на некотором фоне — для текста)
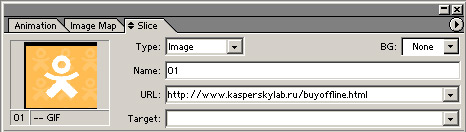
Для определения параметров слайсов по очереди выбирайте каждый слайс инструментом Slice Select Tool и задавайте его параметры в палитре Slice. Затем для каждого из слайсов следует определить вариант оптимизации в окне Optimize, где в числе прочих параметров можно указать формат сжатия файлов и количество используемых цветов. Иногда для разных слайсов целесообразно установить разные параметры оптимизации.
Сохранение слайсовРазбив картинку на слайсы и отредактировав их с помощью функций из меню Slices, вам останется лишь сохранить их. Для непосредственного использования слайсов необходимо их сохранение с оптимизацией при помощи команды File > Save Optimized (Файл > Сохранить с оптимизацией), в случае необходимости изменив параметры сохранения.
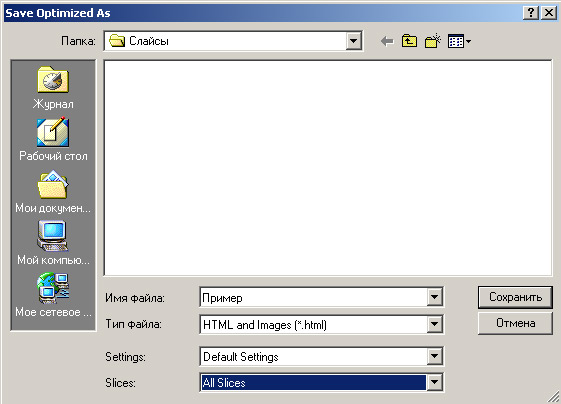
Независимо от выбранного варианта оптимизации, в результате каждый слайс будет сохранен в отдельном файле, связанном с ячейкой в сгенерированной таблице. Одновременно с графическими файлами будет создан связанный с ними html-файл. По умолчанию все слайсы сохраняются в папке Images, имя которой несложно изменить. Для этого выберите команду File > Save Optimized (Файл > Сохранить с оптимизацией) с такими параметрами:
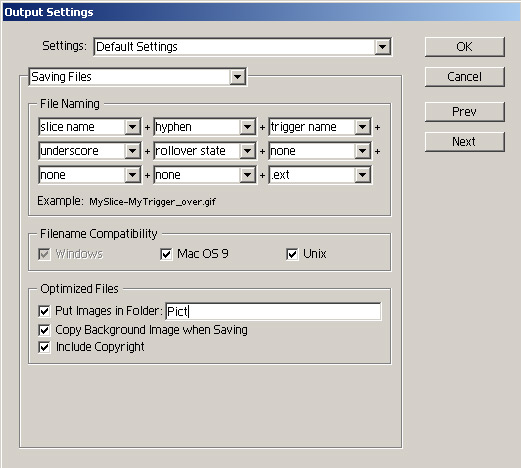
После этого откроется окно настроек, по своей сути представляющее не одно, а целую серию окон, изменяемых при нажатии кнопки Next Помимо сохранения с оптимизацией нужно обязательно сохранить исходный файл командой File > Save As (Файл > Сохранить как), поскольку в противном случае малейшие изменения дизайна потребуют от вас проделать всю работу еще раз. Использование слайсов на практикеСоздание навигационных элементов с помощью слайсовОткройте исходное изображение
Активизируйте инструмент Slice Tool и с его помощью выделите на изображении
часть рабочей области, соответствующей первому слайсу.
Аналогичным образом выделите все остальные слайсы. В итоге изображение будет разбито на шесть отдельных слайсов.
На следующем этапе для каждого слайса необходимо определить тип (изображение или нет), ссылку и имя. Для этого воспользуйтесь инструментом Slice Select Tool: выберите первый слайс и задайте параметры слайса в палитре Slice. Повторите данный шаг для всех остальных слайсов.
Сохраните все слайсы с оптимизацией командой File-Save Optimized (Файл-Сохранить с оптимизацией). В итоге будут получены файл .html и серия графических изображений в папке Images, каждое из которых будет соответствовать отдельному слайсу. А теперь попробуем создать другую навигационную панель, применив иной вариант разрезания — на основе направляющих. Откройте в Photoshop исходное изображение
Поместите направляющие в местах разрезания его на отдельные фрагменты, воспользовавшись необходимое число раз командой View-New Guide (Вид-Новая направляющая).
Переключитесь в программу ImageReady и создайте слайсы по направляющим командой Slices-Create Slices from Guides (Слайсы-Создать слайсы по направляющим). Результат будет примерно таким:
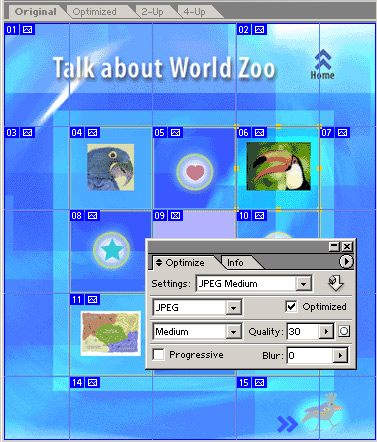
Обратите внимание, что при данном варианте все слайсы сгенерируются одновременно. Затем задайте для каждого слайса тип, ссылку и имя в палитре Slice. Сохраните все слайсы с оптимизацией командой File-Save Optimized (Файл-Сохранить с оптимизацией). В итоге будут получены файл .html и серия графических изображений в папке Images. Слайсы как инструмент оптимизацииКаждый фрагмент можно сохранять в соответствующем формате сжатия (gif, jpg, png), устанавливая нужную степень сжатия и количество цветов. Очень тщательно следует подходить к выбору формата сжатия: как правило, изображения с небольшим количеством цветов лучше сохранять в формате gif, обеспечивающем наименьший объем, а фотографии и цветонасыщенную графику (например, градиентные заливки) предпочтительнее сохранять в формате jpg. Чтобы рассмотреть данный вариант в действии, откройте подходящее исходное изображение — в данном случае будем работать с изображением:
Активизируйте инструмент Slice Tool и с его помощью выделите на изображении нужные слайсы:
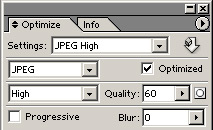
Определите для слайсов типы, ссылки и имена в окне Slice. Установите для каждого из слайсов нужный формат оптимизации на вкладке Optimize: для слайсов с фотографией:
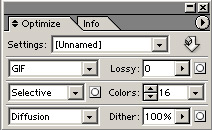
а для навигационных слайсов:
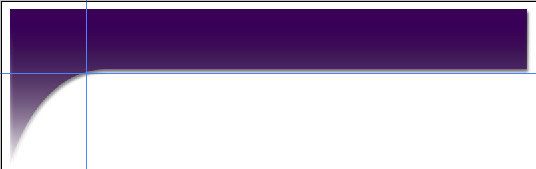
Сохраните все слайсы с помощью команды File-Save Optimized (Файл-Сохранить с оптимизацией), а в итоге будут получены файл *.html и серия графических изображений в папке Images. Слайсы и большие графические изображенияБольшие графические изображения загружаются достаточно долго, но без некоторых из них никак не обойтись, например без графических шапок для Web-страниц. То же самое актуально и для фонов, и для ряда других составляющих. Существует весьма простой прием ускорения загрузки такой статичной графики — посредством разбиения на слайсы. Это очень удобно, поскольку нарезанные изображения загружаются намного быстрее ненарезанных, даже при одинаковом суммарном весе. Рассмотрим один из вариантов. В данном случае нас будет интересовать вариант создания шапки Web-страницы. На первом этапе предполагаемую шапку страницы нужно просто нарисовать в Photoshop. Пусть она будет напоминать изображение:
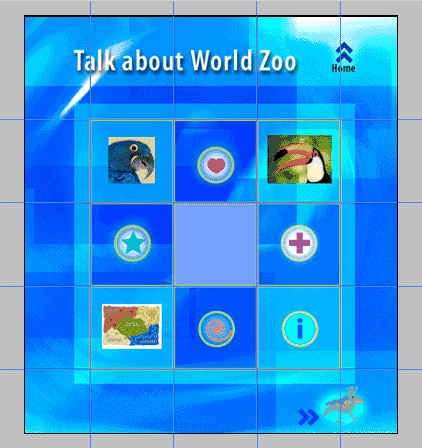
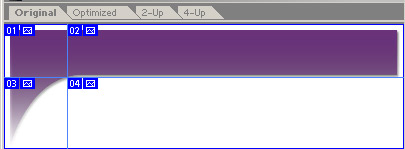
После этого в местах предполагаемых разрезов проставьте направляющие и переключитесь в программу ImageReady:
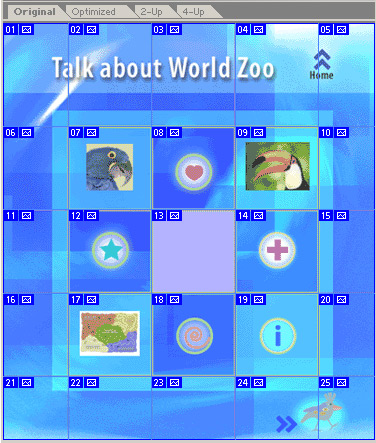
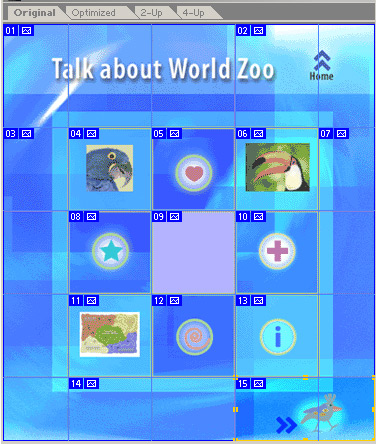
Воспользуйтесь командой Slices-Create Slices from Guides (Слайсы-Создать слайсы по направляющим). Результат будет выглядеть примерно так:
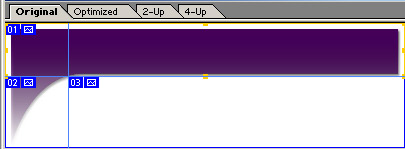
Если разбиение произошло не в полном соответствии с вашими замыслами, можно исправить ситуацию, объединив нужные слайсы. В данном случае лучше объединить верхние слайсы, принципиально не отличающиеся друг от друга. Изображение примет такой вид:
Никаких дополнительных параметров для созданных слайсов устанавливать не требуется, за исключением их имен (это нужно только для удобства) и варианта оптимизации. В данном случае все слайсы были оптимизированы при параметрах:
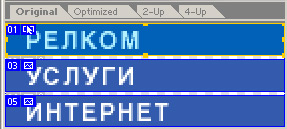
По окончании сохраните все слайсы с оптимизацией командой File-Save Optimized (Файл-Сохранить с оптимизацией). Итак, были получены файл *.html и серия графических изображений в папке Images. Слайсы с rollover-эффектомСлайсы совершенно незаменимы при создании навигационных графических объектов с rollover-эффектами. С их помощью будет намного проще и быстрее разработать любую панель управления. Посмотрим, как это можно осуществить на деле. Откройте в ImageReady исходное изображение:
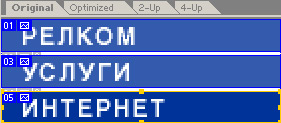
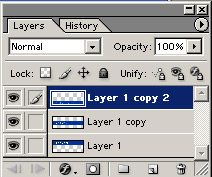
Продублируйте данный слой два раза, вследствие чего появятся два новых слоя — Layer 1 copy и Layer 1 copy 2. Активизируйте первый слой и разрежьте изображение на нужные фрагменты — получится пять слайсов:
Обратите внимание: фрагменты с нечетными номерами не содержат картинок и для работы не нужны. На следующем этапе необходимо сделать так, чтобы на каждом из слоев осталось по одному слайсу с очередным пунктом меню. Для этого выделите первый слайс на слое Layer 1 и воспользуйтесь командой Select-Create Selection from Slice (Выделение-Создание выделения для слайса) — вокруг слайса появится стандартное выделение. Сделайте инверсию и вырежьте ненужную часть изображения в буфер обмена. Изображение на первом слое при отключении видимости двух других слоев примет такой вид:
Проведите аналогичную операцию со слоями Layer 1 copy и Layer 1 copy 2, оставив на них соответственно третий и пятый слайсы:
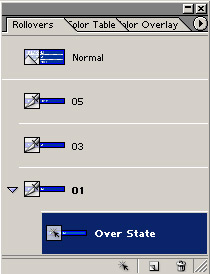
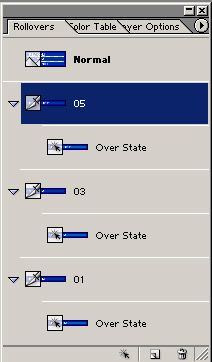
Скорректируйте при необходимости видимость слоев — все три слоя должны быть видимыми. Перейдите на слой Layer1, активизируйте палитру Rollovers и щелкните на кнопке Create Rolloverstate(Создать ролловер-состояние). В окне Rollovers появится состояние Over State:
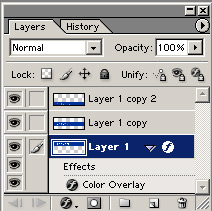
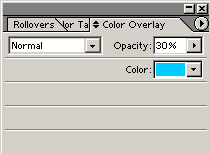
Теперь нужно изменить внешний вид слайса для состояния Over State, для чего нужно выбрать из меню команду Layer-Layer Style-Color Overlay (Слой-Стиль слоя-Заливка) и изменить параметры слоя подходящим образом:
Изображение будет таким:
Проделайте аналогичные операции по созданию наведенного состояния мыши и корректировке для него параметров слоя для оставшихся двух слоев:
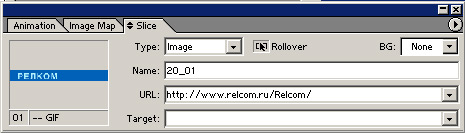
После этого задайте для каждого слайса тип, ссылку и имя в палитре Slice:
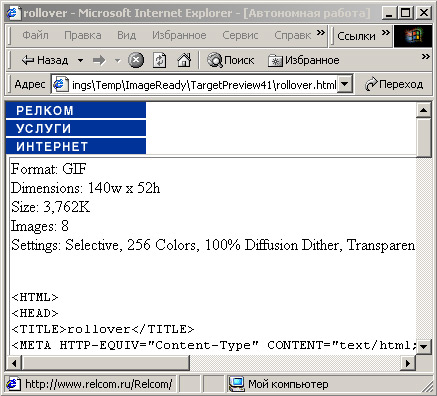
Проверьте результат, щелкнув на кнопке Preview in Default Browser (Предварительный просмотр в браузере) на панели инструментов и перейдите в окно браузера. В открывшемся окне вы увидите не только работающую кнопку, но и информацию о графическом файле кнопки и HTML-код:
Сохраните все слайсы с оптимизацией командой File-Save Optimized (Файл-Сохранить с оптимизацией). В результате вы получите файл *.html и серию графических изображений в папке Images. Сообщить о проблемном уроке Источник: http://www.compress.ru/article.aspx?id=12385&iid=406 | |
| Просмотров: 72404 | Комментарии: 5 | |
| Всего комментариев: 5 | |||||
| |||||