| Главная » Уроки » Уроки для новичков |
Материалы в уроке :
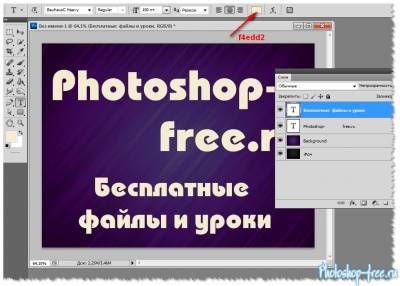
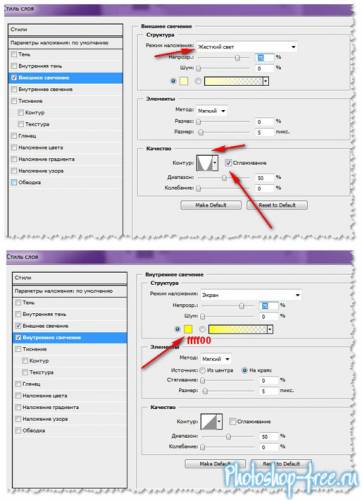
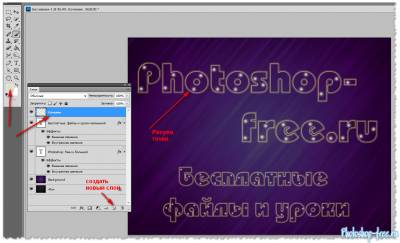
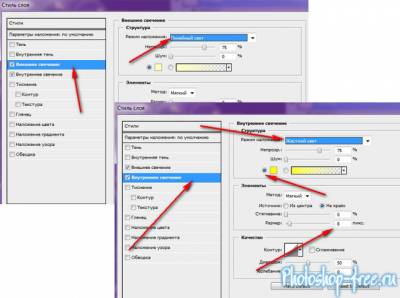
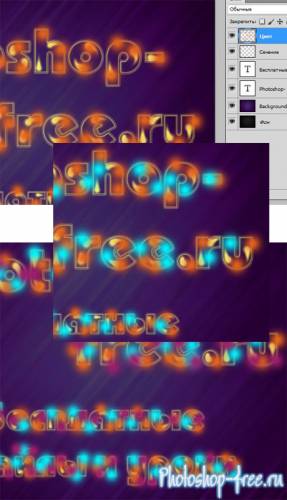
Шаг 1. Пишем текст Создаем новый документ или открываем наш фон. Пишем 1 текст большими буквами и 2 текст маленькими. На ваше усмотрение. Шаг 2. Применяем стили слоя Выбираем в панели слоев текст большой и дважды щелкните что бы применить стили слоя : – Внешнее свечение Outer Glow
– Внутреннее свечение Inner Glow
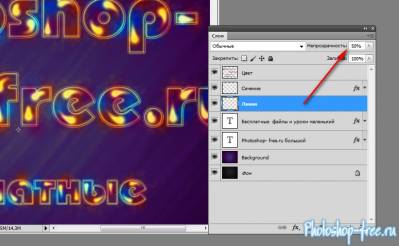
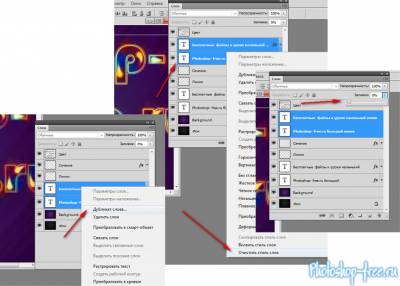
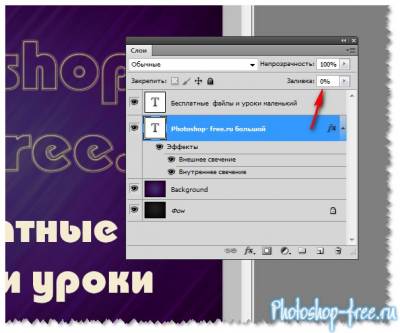
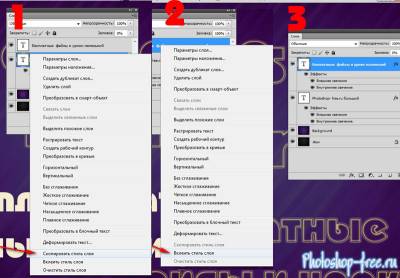
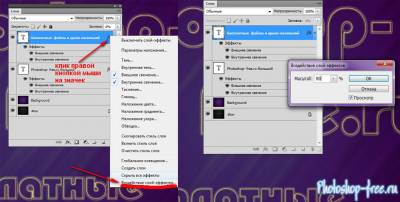
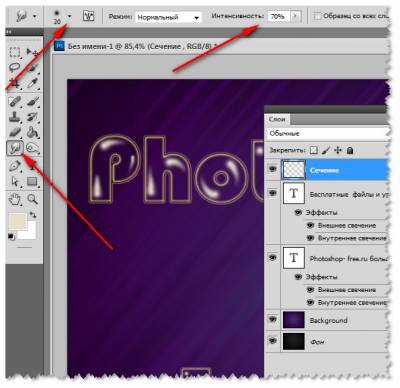
Заливку ставим на 0 Скопируем стиль слоя большого текста и вставим к маленькому. Для этого правой кнопкой мыши в панели слоев кликните на слой с большим текстом и выберите в меню Скопировать стиль слоя. Затем выберите в панели слоев текст с маленькими буквами и клик правой кнопкой мыши по слою выберите в меню Вклеить стиль слоя Уменьшим интенсивность эффекта на слой. Для этого в панели слоев , выберем слой с маленькими буквами и нажмем правой кнопкой мыши по значку FX в меню выберем Воздействие слой-эффектов и ставим Масштаб 80% Шаг 3. Отблески Теперь создадим новый слой. Назовем его например Свечение. Выставляем цвет переднего плана #e5dfc9. Берем мягкую кисть например 20 размера , а для маленького текста 10 ( на ваше усмотрение) . Рисуем точки в буквах, там где в дальнейшем у нас будут блики. Берем инструмент Шаг 4. Наводим красоту бликам Применим к слою Свечение стилей слоя. – Внешнее свечение Outer Glow
– Внутреннее свечение Inner Glow
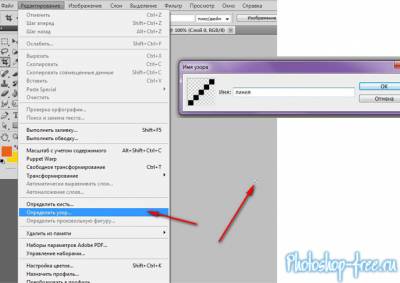
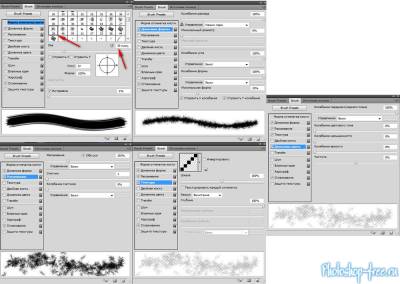
Шаг 5. Наводим красоту яркими пятнами Создаем новый слой и назовем его Цвет. Для ярких пятен мы будем использовать 3 цвета например #e6631b, #00f4fd, #9f1e6b . Берем мягкую кисть и выставляем размер примерно 60 px и начинаем хаотично точечно раскрашивать наш текст разными цветными точками. Режим наложения слоя ставим Перекрытие Overlay. Шаг 6. Придадим фон нашему тексту. Открываем скаченный ранее мини узорчик Создадим новый слои и назовем его Линии. Поставим слой перед слоями с текстом. Ставим цвет переднего пала #e8641b и заднего #ffd200. Выбираем в панели инструментов кисть. далее идем в меню наверху Окно - Кисти (Window > Brush) . - Форма отпечатки кисти Brush Tip Shape выбираем Spatter размер 39 - Динамика формы Shape Dynamics:
- Рассеивание Scattering:
- Текстура Texture:
- Динамика цвета Color Dynamics
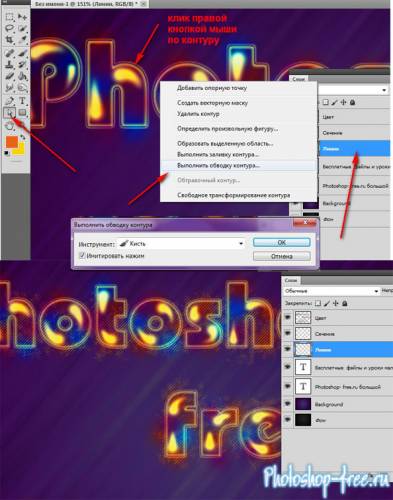
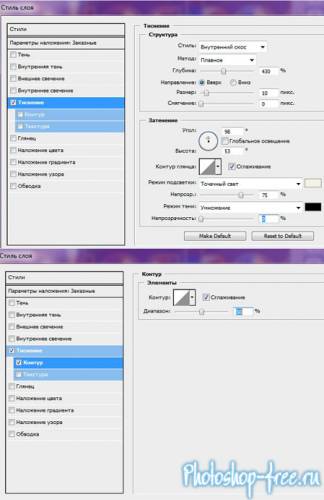
Шаг 8. Делаем фон для текста Кликаем правой клавишей на слой с большим текст и в появившемся меню выбираем Создать рабочий контур Create Work Path. Далее выбираем в панель слоев слой который мы назвали Линии. В панели инструментов выберем инструмент Нажмите Enter что бы убрать пути. То же самое проделайте со вторым текстом. Ставим Непрозрачность слоя Линии на 50% или любое другое на ваше усмотрение. Шаг 9. Глянцевый эффект. Выделяем два слоя с текстом ctrel+клик на 1 слои потом на второй. Затем нажимаем правой кнопкой мыши и в появившемся меню выбираем Дубликат слоев . Перенесем два наших дубликата поверх слоев "Свечение" и "Линии". Далее правой кнопкой мыши на слоях и в меню выберем Очистить стили слоя. Заливку ставим на 0 Дважды кликните на копии слоя с большим текстом и применим такие настройки стиля слоя: – Тиснение Bevel and Emboss
- Контур Contour Поставьте галочку Скопируйте стиль слоя. Вклейте в слой с копией маленького текста. В настройках стиля измените Тиснение измените размер на 7. Готово. Наш супер красивый текст. Сообщить о проблемном уроке Источник: http://textuts.com/colorful-retro-text-effect/ | |
| Просмотров: 1468 | |
| Всего комментариев: 0 | |


 ( сохраняйте , как картинку)
( сохраняйте , как картинку)





 Палец Smudge Tool выставляем настройки размера кисти 20 или 10 в зависимости от нарисованных точек.Интенсивность например 70%. И размазываем наши точки штришками.
Палец Smudge Tool выставляем настройки размера кисти 20 или 10 в зависимости от нарисованных точек.Интенсивность например 70%. И размазываем наши точки штришками.







 Стрелка
Стрелка