|
Исходники:
- Луна
- Деревянная поверхность
- Облака
- Карандаш
- Зимний пейзаж
- Ледяная поверхность
1) Создайте новый документ 900х675 рх.
2) Залейте фон градиентом от темно-серого к светло-серому цвету.

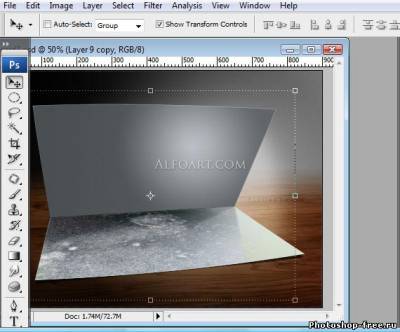
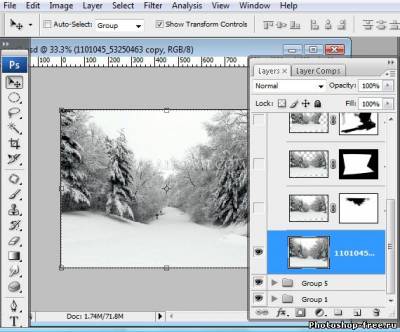
3) Используя Pen Tool и Convert Point tool нарисуйте контур открытки (верхнюю и нижнюю половинки). В качестве референса можете использовать это фото.

4) Подкорректируйте края формы с помощью трансформации Warp.
5) По аналогии создайте тень под открыткой, только в этот раз сдвиньте левый и правый углы немного вниз.
6) Примените фильтр Gaussian Blur к слою с тенью.

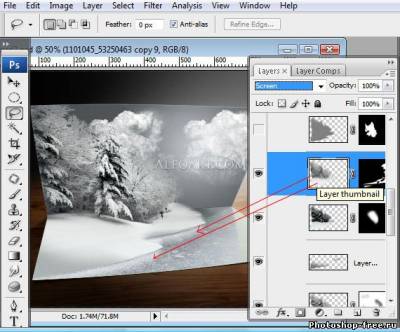
7) Примените радиальный градиент к верхней части открытки, линейный - к нижней. Цвета градиента - серый и белый.

8) Продублируйте нижнюю часть открытки, залейте ее более темным линейным градиентом. Отрежьте левый и правый углы, примените фильтр Gaussian Blur.

9) Повторите предыдущее действие, но в это раз оставьте только выделенную область. Залейте ее еще более темным градиентом.

10) В результате вы должны получить:

11) Загрузите выделение верхней части открытки.
12) Создайте новый слой.
13) Примените Edit > Stroke > Inside (1 px).
14) Поиграйте с opacity слоя.

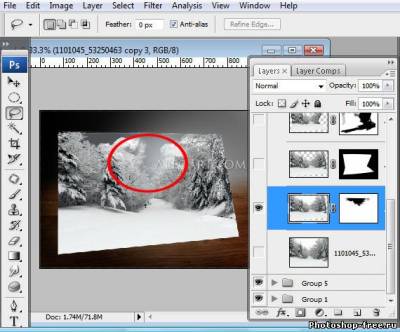
15) Загрузите выделение всей открытки.
16) Залейте выделение градиентом от темно-синего к светло-серому цвету.
17) Измените режим смешивания слоя на Multiply и уменьшите opacity до 60%.

18) Добавьте изображение с ледяной поверхностью. Загрузите выделение этой поверхности.
19) Edit > Copy.
20) Создайте новый слой.

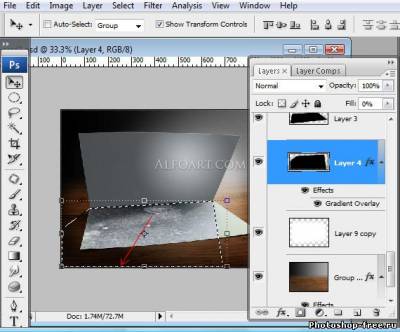
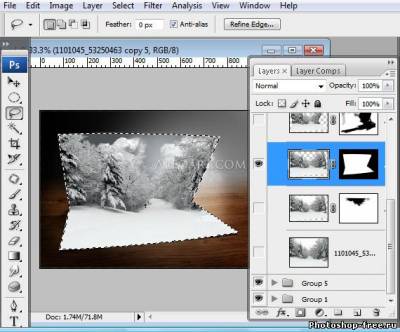
21) Далее Filter -> Vanishing Point.
22) Выберите Create Plane Tool и создайте сетку, как показано ниже.
23) Нажмите Ctrl+V, чтобы вставить изображение.

24) Перетяните изображение на сетку.
25) Нажмите ОК.

26) Измените режим смешивания слоя на Overlay.
27) Добавьте маску, примените к ней линейный черно-белый градиент.

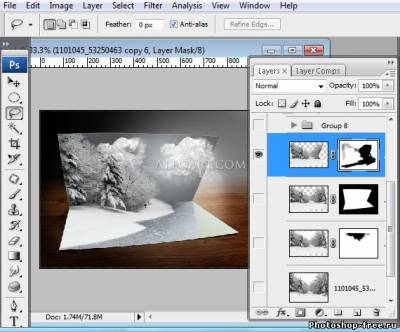
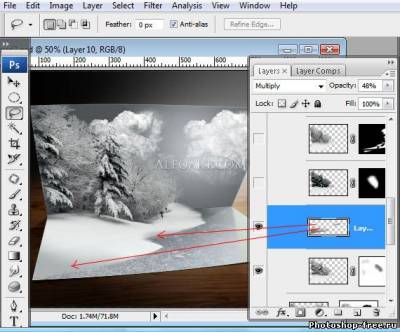
28) Разместите картинку с деревом под открыткой и тенью.

29) Примените фильтр Vanishing Point также, как для изображения с ледяной поверхностью.

30) Добавьте маску к слою с деревом. Залейте ее черно-белым градиентом, как на картинке ниже.

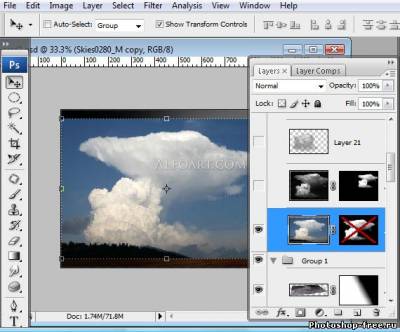
31) Слейте слой background и слой с деревом.
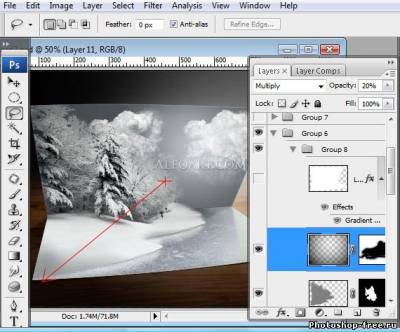
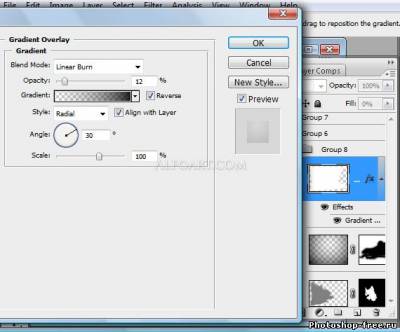
32) Примените Gradient Overlay.


33) Создайте новый слой над фоном и мягкой кистью нарисуйте белое пятно.
34) Измените режим смешивания слоя на Soft Light.

35) Должно получиться следующее:

36) Используя Pen Tool, создайте выделение, как на картинке ниже.
37) Залейте выделение черно-прозрачным градиентом, поэкспериментируйте с opacity, примените фильтр Gaussian Blur (около 3 рх).

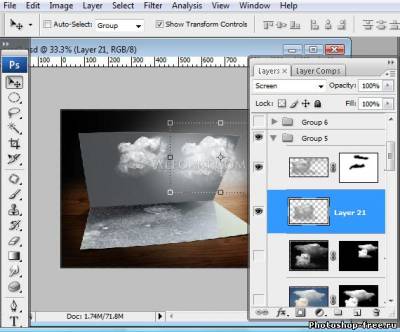
38) Добавьте облака.
39) Отделите их от фона

40) Мягкой резинкой удалите лишние участки.

41) Добавьте зимний пейзаж.
42) Примените Auto Levels и Auto Contrast.

43) Примените трансформацию Distort.
44) Выделите небо и сотрите лишнее.
45) Для создания отдаленности используйте полупрозрачную резинку (opacity 20%) и Blur Tool (strength 15%).

46) Загрузите выделение открытки, инвертируйте выделение и нажмите delete.

47) Сотрите правую часть пейзажа.

48) Используя мягкую круглую кисть добавьте тени на снег.

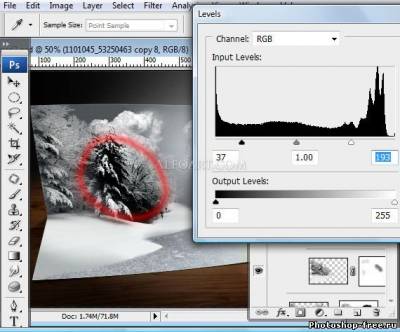
49) Выделите центральную часть пейзажа (feather 40%), скопируйте выделенную область.
50) Вставьте ее на новый слой.
51) Выберите Image -> Adjusyments -> Levels.

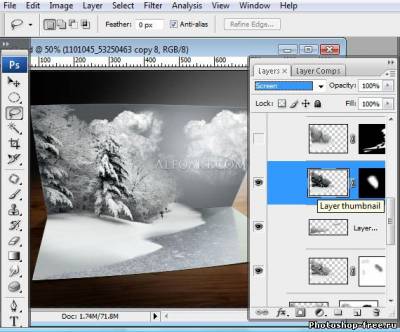
52) Измените режим смешивания слоя на Screen.

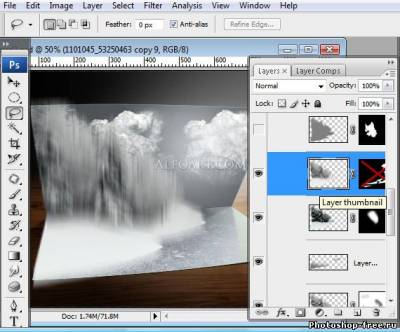
53) Продублируйте слой с пейзажем.
54) Примените Filter > Blur > Motion Blur (250, 90)

55) Удалите размытое изображение, оставив только отражение.

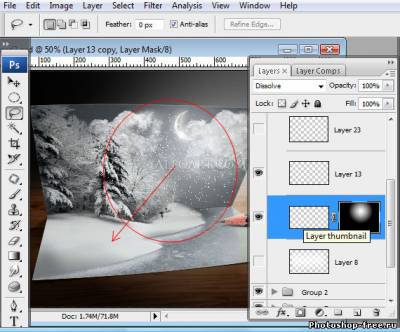
56) Создайте новый слой, залейте его черно-прозрачным радиальным градиентом. Измените режим смешивания на Multiply, уменьшите opacity до 20%.
57) Добавьте маску и, используя мягкую кисть, удалите центральную часть.

58) Создайте новый слой.
59) Загрузите выделение открытки.
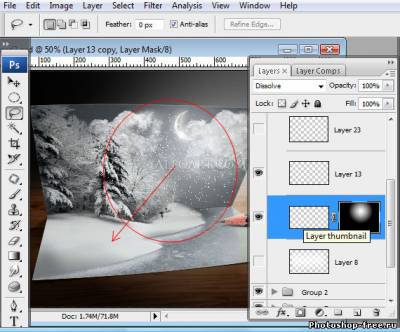
60) Залейте его любым цветом, измените Fill на 0% и примените Gradient overlay.

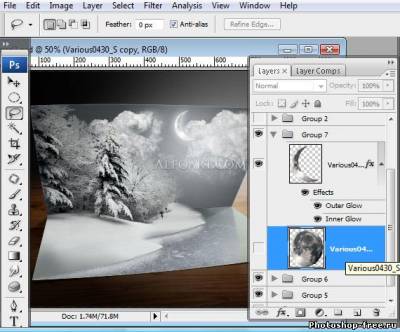
61) Добавьте луну.
62) Удалите часть луны.
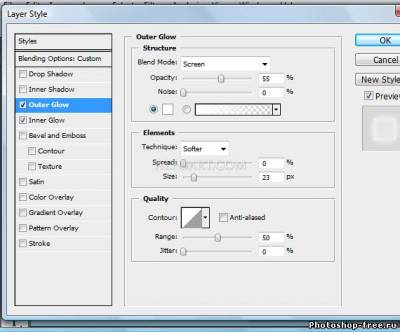
63) Измените режим смешивания слоя на Screen и примените стили слоя.


64) Добавьте карандаш.
65) Вырежьте тень и разместите ее на новом слое под карандашом. Измените режим смешивания на Multiply.

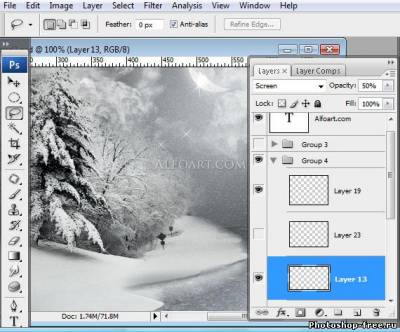
66) Загрузите выделение карандаша и на новом слое закрасьте его верхнюю часть, используя мягкую полупрозрачную кисть белого цвета.

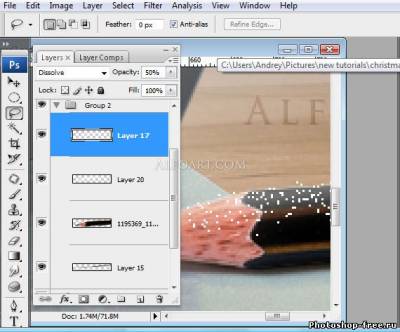
67) Продублируйте слой, измените режим смешивания копии на Dissolve, уменьшите opacity до 50%.

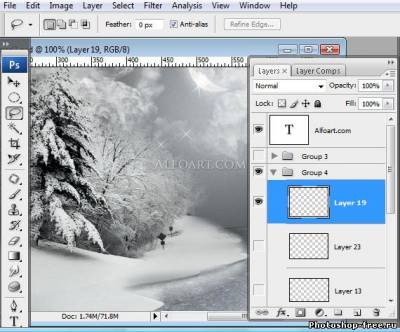
68) Нарисуйте блестки, используя кисть из набора Assorted Brushes.

69) На новом слое нарисуйте большой белое пятно, измените режим смешивания на Dissolve, уменьшите opacity до 6%.
70) Слейте этот слой с новым пустым слоем.

71) Примените фильтр Gaussian Blur (1 рх).

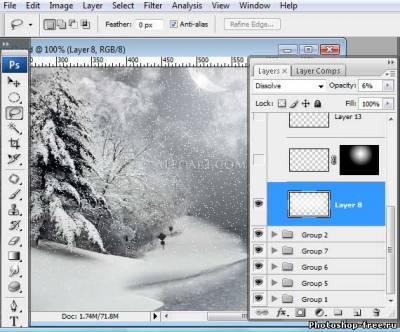
72) Создайте еще одно белое пятно.
73) Режим смешивания Dissolve, opacity 6%.
74) Добавьте маску, залейте ее радиальным черно-белым градиентом.

75) В конце слейте все слои.
76) Перейдите в режим быстрой маски (Q).
77) Выберите Gradient Tool, залейте слой Reflected черно-белым градиентом.

78) Выйдите из режима быстрой маски.
79) Не снимая выделения, примените Filter > Blur > Lens Blur.

Конец.

Перевод: Trinity
Перевод основных меню в Adobe Photoshop
Сообщить о проблемном уроке
Источник: http://demiart.ru/forum/index.php?showtopic=113774&st=0 |