| Главная » Уроки » Уроки текст-эффектов: |
Шоколадный текст
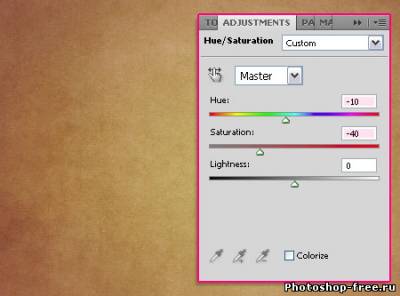
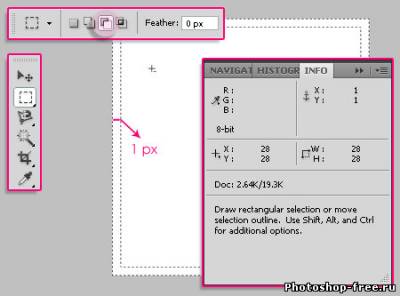
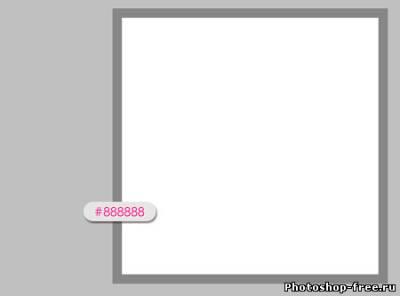
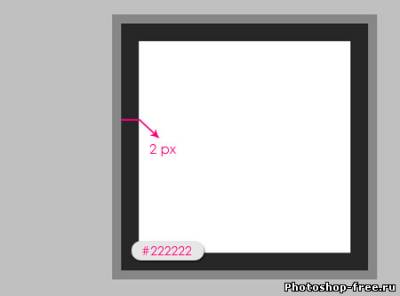
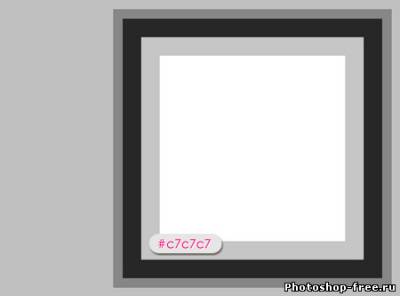
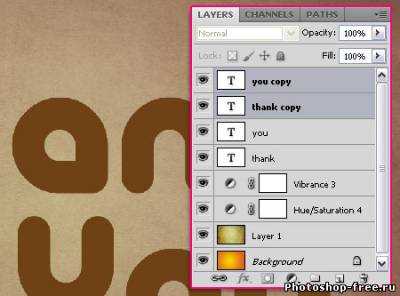
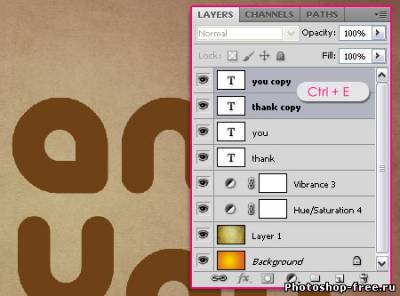
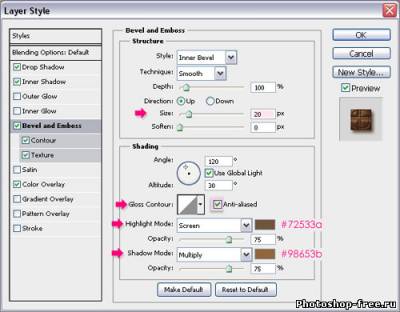
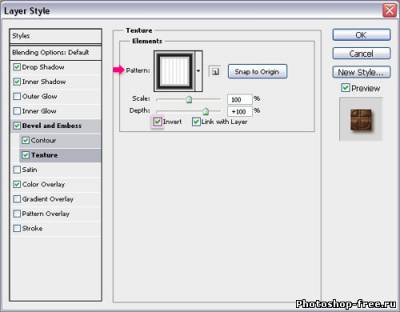
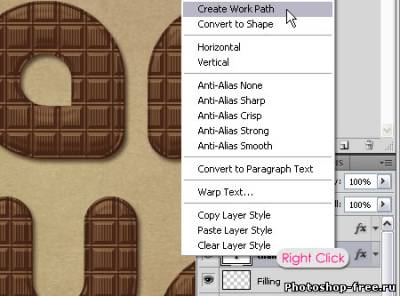
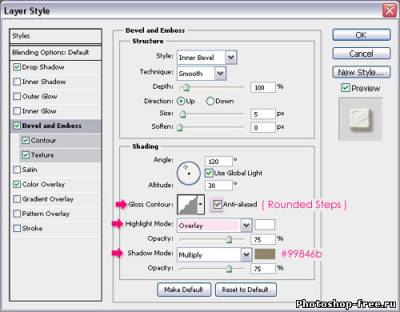
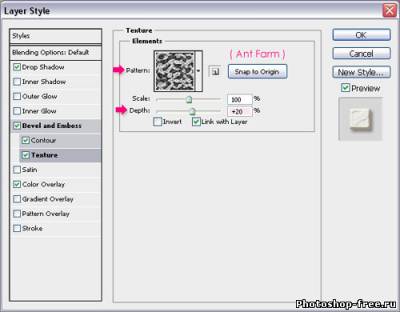
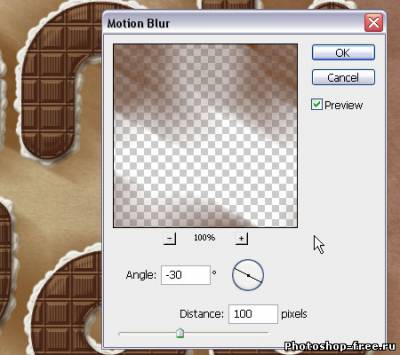
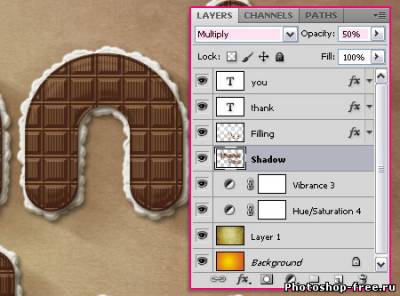
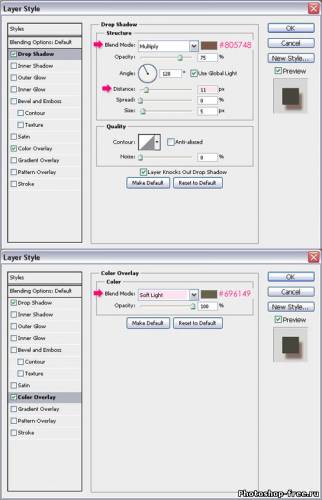
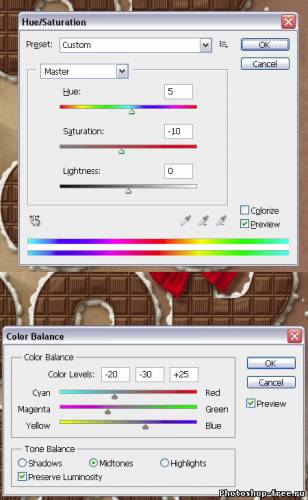
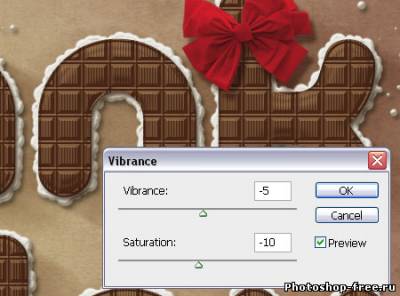
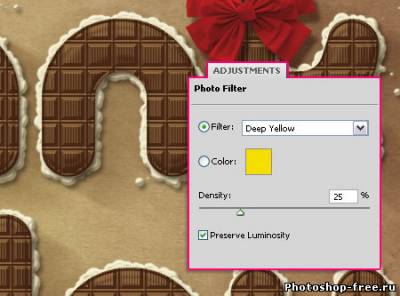
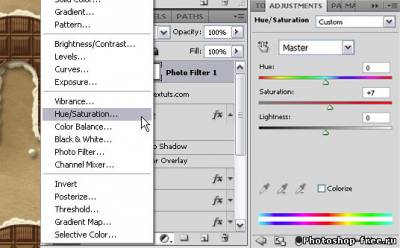
 Нам понадобятся: * Фон Colored Vintage Paper: Texture Pack * Bows/бантики * Шрифт * Узор Step 1: - Передний план #fece01, задний план #e8661b, берем инструмент  градиент, устанавливаем значение Радиальный градиент (Radial Gradient) и от центра документа проводим к краю. градиент, устанавливаем значение Радиальный градиент (Radial Gradient) и от центра документа проводим к краю. - Вставляем желтую Vintage Paper Texture,устанавливаем непрозрачность на 50%.  - Создаем новый корректирующий слой (New Adjustment Layer) иконка на панели слоев черно-белый кругl, и выбираем цветовой тон/насыщенность (Hue/Saturation) .  - Цветовой тон -10 и насыщенность -40.  - Снова создаем новый корректирующий слой --- Вибрация.  - Вибрация 100 и насыщенность -40.  Step 2: - Теперь создадим шаблон или его можно скачать. Создаем новый документ (ctrl +N) 30 x 30px белого цвета. Увеличте документ , что бы работать дальше с ним.  - Инструментом  Прямоугольная область (Rectangular Marquee Tool),выделите весь наш квадрат. Прямоугольная область (Rectangular Marquee Tool),выделите весь наш квадрат. - В настройках инструмента поставьте "вычитание из выделенной области" , и отступая 1px нарисуйте квадрат поменьше. * Откройте панель Infol (окно Window -> инфо Info) .  - Закраске его цветом #888888.  - Нажмите Ctrl+Dчто бы снять выделение, повторяем предыдущий шаг. Выделяем белую область и отступная 2px рисуем меньший квадрат. Залейте его цветом #222222.  - Снова повторяем предыдущий шаг. Рисуем еще 1 квадрат с отступом 2px , заливаем цветом #c7c7c7.  - Теперь нам надо сделать вертикальные линии 1px шириной, с расстоянием между ними 2px. Берем инструмент Прямоугольное выделение (Rectangular Marquee Tool) и ставим его параметры “Добавить к выделенной области” и рисуем наши линии. Заливаем цветом #e9e9e9 , нажимаем (Ctrl + D).  - Идем редактирование --- определить как узор (Edit -> Define Pattern). У кого ничего не получилось , скачать узор можно тут [color=red]Step 3:[/color] -Возвращаемся к предыдущему документу,пишем текст цветом #743d10. Шрифт PicoBlack, размер 350px. Трекинг выставляем 25. У автора каждое слово на отдельном слое  - Продублируйте слои с текстом ctrl + j.  - В панели слоев выделяем дубликаты текста, клик правой кнопкой мыши, в появившемся меню выберите Растрировать текст, затем нажмите Ctrl + E.  - Полученный слой поставьте под слоями оригинального текста и назовите его “Shadow”. Позже мы сделаем из него тень с помощью фильтра Размытие в движении (Motion Blur filter).  Step 4: Дважды кликните на оригинальный текстовый слои , что бы применить к нему стили: - Тень ( Drop Shadow): Цвет #402713.  - Внутренняя тень (Inner Shadow): Цвет #743d10, Дистанция 0, Размер 13.  - Тиснение (Bevel and Emboss) : Размер 20, Галочку на сглаживание (Anti-aliased box), Режим подсветки ставим цвет #72533a, Режим тени цвет #98653b.  - Контур (Contour) : Выбираем контур Слабый уклон- долина (Shallow Slop – Valley), Галочку на сглаживание. Как добавить контуры image . Скачать контуры  - Текстура ( Texture): Выбираем нашу уже созданную текстуру из Step 2. Скачать chocolate_pattern.Галочку на инвертировать.  - Наложение цвета (Color Overlay) :Выставляем цвет #673d26, вы можете подобрать для себя цвет сами.  - Нажимаем ОК и вот что у нас вышло.  Step 5: Открываем панель Кисти (Окно Window -> Кисти Brush), Выберите круглую кисть и следуйте инструкции как на картинке: - Форма отпечатка кисти Brush Tip Shape:  - Динамика формы Shape Dynamics:  -Создаем новый слой и назовем его “Filling”, перенесем его под оригинальный текст над слоем “Shadow” .  - Правой кнопкой мыши клик на слое с текстом , в меню выберите Создать рабочий контур (Create Work Path).  - Сделайте активным слой “Filling”, далее выберите инструмент  Стрелка (Direct Selection TooL) . Основной цвет должен быть белый. Правой кнопкой клик и в появившемся меню выбираем Обводка контура. Стрелка (Direct Selection TooL) . Основной цвет должен быть белый. Правой кнопкой клик и в появившемся меню выбираем Обводка контура. - В выпадающем меню выбираем Кисть.  - Вот что у нас получилось.  Step 6: Два раза клик на слой “Filling” будем настраивать стиль этого слоя: - Тень (Drop Shadow): Цвет #787878.  - Тиснение (Bevel and Emboss) : Галочку на сглаживание, Режим подсветки ставим перекрытие, Режим тени ставим цвет #99846b.  - Контур (Contour) : контур ставим Округленные ступени ( Rounded Steps) и поставим галочку.  - текстура (Texture) : Выберем текстуру "Муравьиная ферма" Ant Farm , глубину поставим + 20.  - Наложение цвета (Color Overlay) : выберите цвет#e7e5df, этот шаг так же по вашему желанию.  - Результат.  Step 7: - Займемся нашим слоем “Shadow” сделайте его активным в панели слоев, далее Фильтр >> Размытие >> Размытие в движении (Filter -> Blur -> Motion Blur). Угол to -30 и Смещение 100.  - Переместите тень (использовать  Инструмент Перемещение) так, чтобы тень началась на главном краю текста и распространилась далеко по диагонали. Непрозрачность слоя ставим 50%, режим наложения ставим Умножение Инструмент Перемещение) так, чтобы тень началась на главном краю текста и распространилась далеко по диагонали. Непрозрачность слоя ставим 50%, режим наложения ставим Умножение  Step 8: Вернемся в панель слоев, используем жесткую круглую кисть, измените параметры как показано на картинках: - Форма отпечатка кисти Brush Tip Shape: - Динамика формы Shape Dynamice: - Рассеивание Scattering:  На слое “Filling” начинаем немного мусорить, как будто рассыпались крошки.  Step 9: -Открываем заранее скаченные бантики. Поместите бантик на наш текст. Уменьшаите, крутите и переносите его пока не получите удовлетворительный результат.  Два раза клик на слой с бантиком: - Тень (Drop Shadow): Цвет #805748, Размер 11. - Наложение цвета (Color Overlay): Режим наложения Мягкий свет и цвет #696149.  Результат.  - Идем в Изображение>> коррекция >> Цветовой тон / насыщенность (Ctrl+U), Цветовой тон 5 и насыщенность -10. - TЦвет уже намного подходящий, но надо еще доработать. So go to Изображение>> коррекция >> Цветовой баланс (ctrl+B) (Image -> Adjustments -> Color Balance), измените Уровни, как показано ниже:  - Идем в Изображение>> коррекция >> Вибрация, Вибрация -5 и Насыщенность -10.  Step 10: - Последняя вещь, которую мы собираемся сделать, добавляет некоторые слои регулирования, чтобы заставить все смешаться хорошо. Клик на новый корректирующий слой и выберите Фотофильтр.  - В меню выберите Желтый фильтр.  - Создайте новый корректирующий слой Цветовой тон / насыщенность:  - Установите настройки ,как на рисунке.  - Создаем новый слой поверх всех слоев, назовите его "Gradient". Цвет переднего плана выберите черный. В настройках градиента выберите Радиальный градиент, цвет градиента установите от основного к прозрачному. Режим наложения ставим Мягкий свет, непрозрачность 30%.  
Сообщить о проблемном уроке | |
| Просмотров: 3726 | |
| Всего комментариев: 0 | |