| Главная » Уроки » Уроки текст-эффектов: |
Весенняя фантазия текстовой эффект
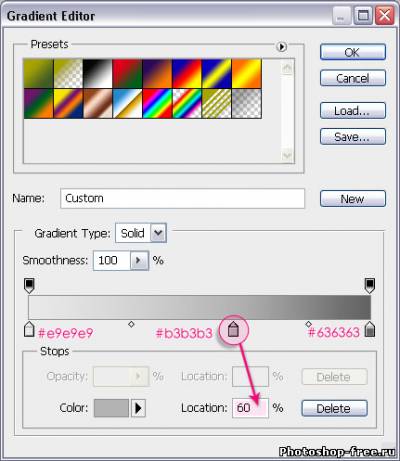
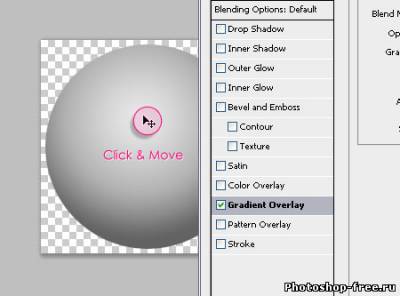
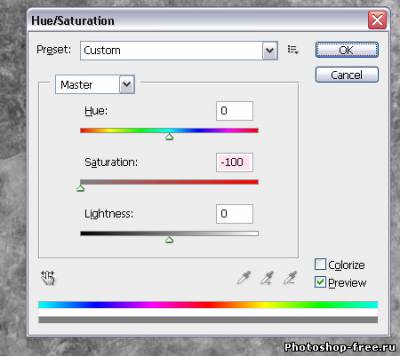
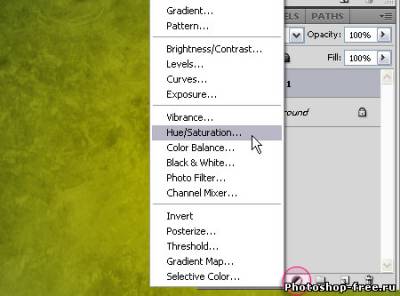
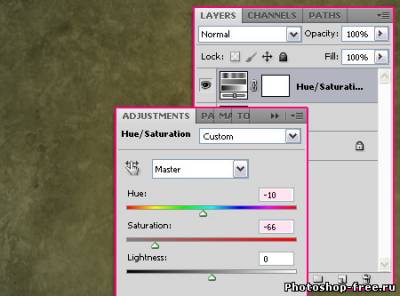
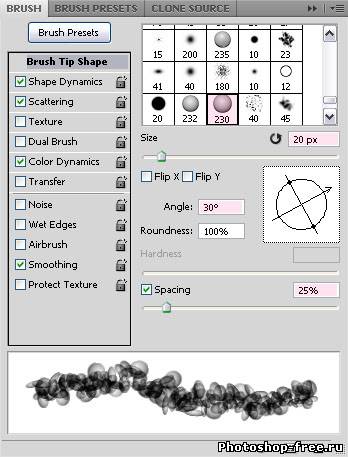
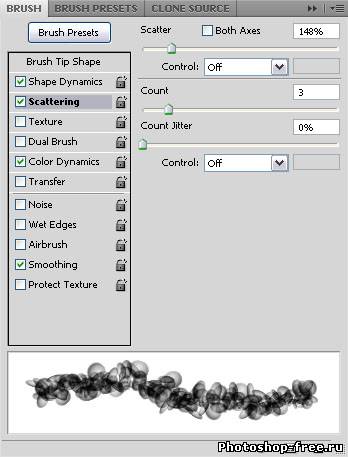
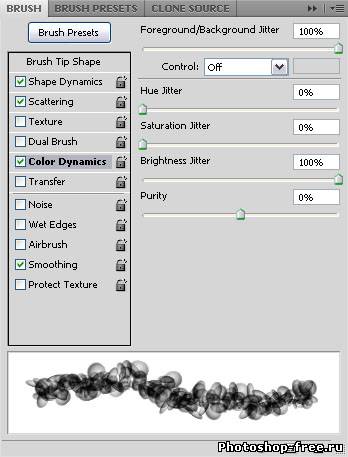
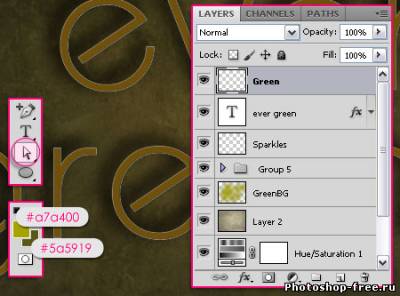
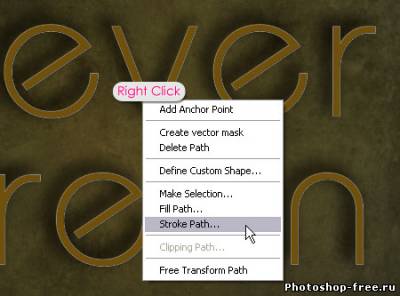
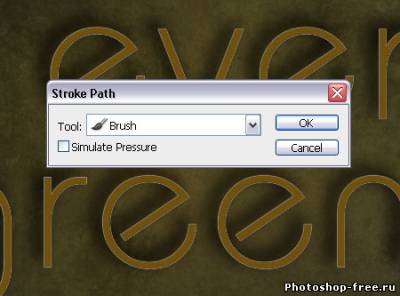
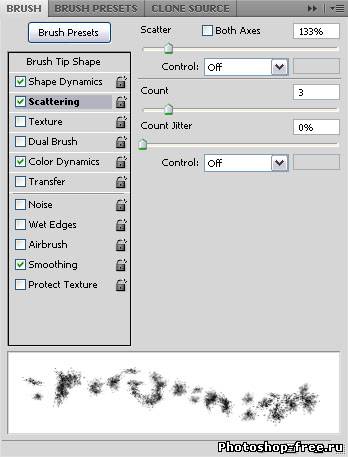
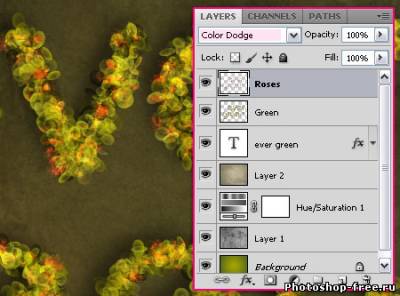
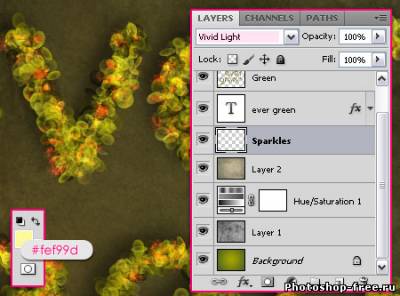
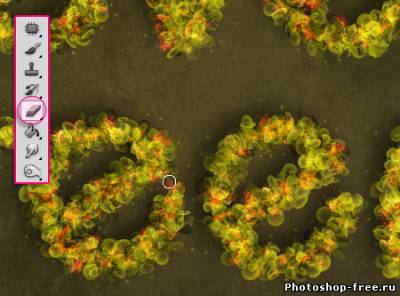
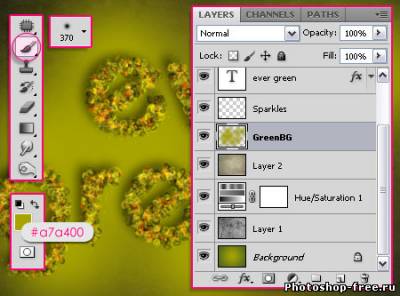
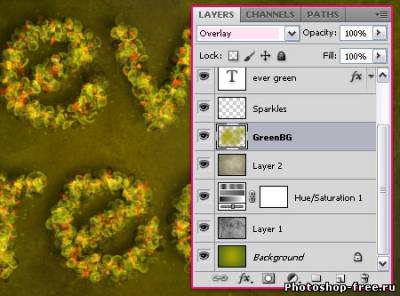
| Resources: * Pip Paper by ~struckdumb. * Monster texture by =redwolf518stock. * Sparkles Brush. (можете заменить любыми другим кистями например таике есть в наборе ) * the size of the final result image is 1024 * 768 - Мы начнем с создания кисти. Открываем новый документ, около 230 х 230 пикселей, берем инструмент  Elliptical Marquee Tool, чтобы создать круг, который соответствует документу, и залейте его любым цветом, а затем нажмите Ctrl + D. Elliptical Marquee Tool, чтобы создать круг, который соответствует документу, и залейте его любым цветом, а затем нажмите Ctrl + D. - Идем в стили слоя Наложение градиента.Меняем Стиль на Радиальный, Масштаб 120%. Далее открываем настройки градиента.  - Настраиваем 3 цвета как на картинке, левый #e9e9e9 , правый #636363 и чуть правее середины ( позиция 60%) #b3b3b3.  - Клик на контрольную точку цвета #b3b3b3 по бокам у вас появляются маленькие точки. Это средние точки света. Клик на точку правее и выставляем позицию 55%.  Клик на точку левее и выставляем позицию 50% и нажимаем ок  Не закрывая настройки Наложения градиента, смотрим что у нас получилось. Кликаем мышкой на круг, чуть выше середины, что бы отблеск стал выше.Нажимаем ок.  Сохраняем наше творение , как кисть. Редактирование >> Определить как кисть  Шаг 2 Создаем новый документ. Приблизительно 1024 * 768 размер. В панели инструментов выставляем Основной цвет #a6a301 и Фоновый цвет #486024. Берем инструмент заливка градиентом. Выставляем настройки Радиальный градиент и заливаем от середины к краю.  Вставляем в наш документ текстуру *Pip Paper by ~struckdumb. Нажимаем CTRL+U (Цветовой тон/Насыщенность) . Ползунок Насыщенность сдвигаем влево -100  Режим наложения ставим Мягкий свет(Sof Light)  Создаем новый корректирующий слой, выбираем Цветовой тон/Насыщенность  Цветовой тон -10, Насыщенность - 66  Вставляем еще одну текстуру * Monster texture by =redwolf518stock.Режим наложения слоя ставим Умножение  ШАГ 3 Пишем наш текст. Шрифт цветом #6f500c и размером 320px. В настройках шрифта выставляем Интерлиньяж 250px, Трекинг 50  Настраиваем стиль текста. Тень (Drop Shadow ) : Угол -36 и галочку убрать, Смещение 18, Размах 15, Размер 35. Нажимаем ок   Шаг 4 Настроим нашу кисть. Открываем панель кистей ( окно-- кисть). Высталяем настройки как на картинке - Форма отпечатка кисти  -Динамика формы  - Рассеивание  -Динамика цвета  Шаг 5 Кликаем на слой с текстом правой кнопкой мыши. Выбираем в меню Создать рабочий контур  В панели инструментов выставляем Основной цвет #a7a400 , Цвет фона #5a5919. Берем инструмент  Стрелка. Создаем новый слой "Green" Стрелка. Создаем новый слой "Green" клик правой кнопкой мыши на нашем контуре. В появившемся меню выбираем Выполнить обводку контура  В появившемся окошке выбираем кисть. Нажимаем Ок.  Вот что получилось  Шаг 6 Сова открываем настройки кисти. Выбираем кисть Брызги 27pix. настройки как на картинке -Форма отпечатка кисти  -Динамика формы  -Рассеивание  -Динамика цвета  Создаем новый слой "Roses". Основной цвет ставим #f49e9c , Цвет фона #df0024. Так же как и в предыдущим шаге кликаем на рабочем контуре и обводим кистью.  Режим наложения слоя ставим Осветления основы (Color Dodge)  Шаг 7 Берем кисти * Sparkles Brush. создаем новый слой "Sparkles" . Переносим его под слой с текстом. Основной цвет ставим #fef99d  Обведите по рабочему контуру кистью Sparkles .  Ластиком Вы можете отретушировать любой наш слой, что бы убрать лишнее.  Шаг 8 Создадим новый слой "GreenBG" и перенесем его под слой "Sparkles" . Берем большую круглую мягкую кисть. И рисуем фон цветом #a7a400 под нашим текстом.   Режим наложения слоя ставим Перекрытие  
Сообщить о проблемном уроке Источник: http://www.webdesign.org/photoshop/photoshop-cs5-tutorials/fantasy-spring-text-effect.20291.html | |
| Просмотров: 3735 | |
| Всего комментариев: 0 | |