| Главная » Уроки » Уроки текст-эффектов: |
Многослойные бумажные буквы
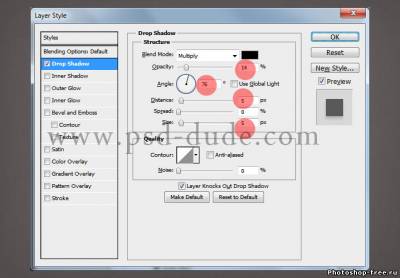
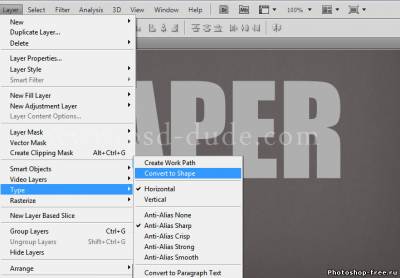
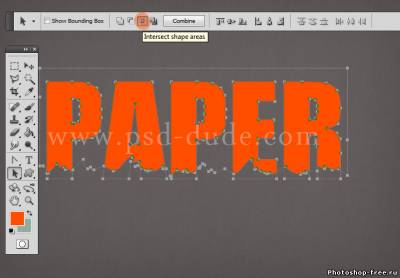
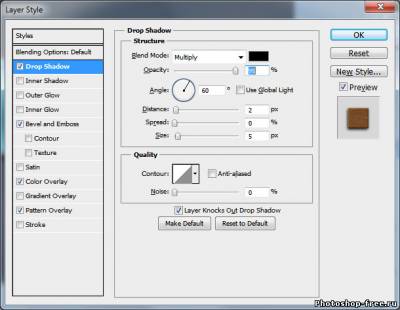
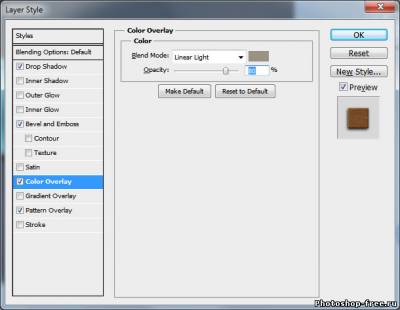
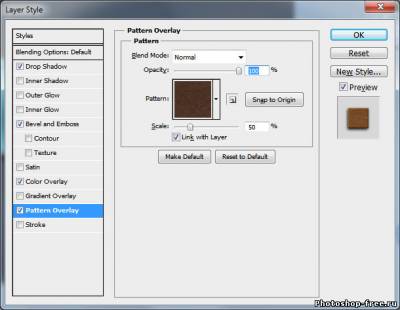
 В этом уроке мы будем создавать эффект бумаге текста в Photoshop с использованием рваной формы бумаги и бумажных текстур. Шаг 1 Создайте новый документ (Ctrl + N) и инструментом Горизонтальный текст (Horizontal Type Tool) напишите слово «PAPER». Используйте шрифт «Impact» цветом #d0d0d0. Размер шрифта зависит от размера холста.  Назовите текстовый слой «Text Paper 1» и создайте его копию «Text Layer 2». Кликните дважды на первом текстовом слое, чтобы открыть окно стилей. Примените стиль Отбрасывание тени: Режим – Умножение.  Шаг 2 Скройте первый текстовый слой и выберите его копию. Кликните правой кнопкой мыши на ней и выберите пункт Преобразовать в кривые (Convert to Shape), либо воспользуйтесь главным меню программы.  Выберите инструмент Выделение контура (Path Selection Tool) и выберите все буквы. Затем нажмите на кнопку Объединить (Combine).  Шаг 3 Чтобы создать порванные края внизу, загрузите эти фигуры. Создайте новый слой (Create New Layer) и вставьте на него несколько порванных фигур. Используйте режим Добавить к области фигуры (Add to shape area), чтобы все они были на одном слое. Порванные фигуры должны покрыть всю надпись за исключением нижней части.  Инструментом Выделение контура (Path Selection Tool) выделите текст и нажмите Ctrl + C. Вернитесь на слой с порванными фигурами и нажмите Ctrl + V).  В настройках инструмента выберите режим Область пересечения фигур (Intersect Shape Areas). После этого нажмите на кнопку Объединить (Combine).  Шаг 4 Назовите новый слой с текстом «Text Paper Shape 1» и удалите старый – «Text Paper 2». К слою «Text Paper Shape 1» примените стиль Наложение градиента (Layer Style – Gradient Overlay): Режим – Нормальный, Стиль – Линейный.  Затем – стиль Отбрасывание тени: Режим – Умножение.  Шаг 5 Таким же способом создайте ещё одну порванную надпись. Создайте её копию (Ctrl + J) и назовите её «Text Paper Shape 2», а оригинал – «Shadow». К оригиналу примените стиль Наложение градиента:  Растрируйте слой «Shadow» и примените к нему стиль Размытие по Гауссу (Gaussian Blur Filter).  К слою «Text Paper Shape 2» примените стиль Наложение градиента с такими же настройками, как у слоя «Text Paper Shape 1». В режиме Деформации (Transform – Warp) измените форму надписи.  Шаг 6 Создайте копию слоя «Text Paper Shape 2» и измените градиент, как показано ниже. Мы делаем это для того, чтобы изменить цвет букв. Вы можете использовать любые цвета на своё усмотрение.  Шаг 7 Создайте две копии слоя «Text Paper Shape 2» и инструментом Свободное перо (Freeform Pen Tool) в режиме Установите режим Область пересечения фигур (Intersect Shape Areas) нарисуйте фигуры поверх надписи, как показано ниже. Вам нужно создать порванные края.   Шаг 8 Сейчас создадим корешок в верхней части букв, как у блокнота. Создайте копию букв и выберите инструмент Прямоугольник (Rectangle Tool), в настройках установите режим Вычесть из области фигуры (Subtract from shape area) и создайте прямоугольник, как показано ниже. Должна остаться только верхняя часть букв. Измените цвет этого слоя на коричневый.  К коричневому корешку примените стили, показанные ниже. В качестве текстуры можете использовать одно из изображений Отбрасывание тени: Режим – Умножение.  Тиснение: Стиль – Внутренний скос, Метод – Плавное, Режим подсветки – Осветление, Режим тени – Умножение.  Наложение цвета: Режим – Линейный свет.  Наложение узора:  Результат:  Шаг 9 На бумажную часть можно наложить сетку и линии.  Добавьте скотч на некоторые буквы. Лучше использовать векторные фигуры, вместо, например, кистей ленты скотча. Цвет скотча - #f5efe4, Непрозрачность (Opacity) – 50%.  Для большей реалистичности скотча, примените к нему стиль Наложение узора (Pattern Overlay). Затем добавьте пиксельную маску (Layer Mask) и на ней примените фильтр Облака (Clouds Filter).  Дополнительно можно добавить пятна на буквы 1 2 3 . Режим наложения слоёв в этом случае – Перекрытие (Blending Mode – Overlay). C помощью маски Вы сможете контролировать видимость отдельных участков пятен. Используйте для этого чёрную кисть с малой непрозрачностью. На фон добавьте одну из текстур старой бумаги Яндекс картинки или наш вариант 1 2 3 4 и в фотоальбоме можно поискать .  Перевод: Nebo Сообщить о проблемном уроке Источник: http://www.psd-dude.com/tutorials/photoshop.aspx?t=create-a-paper-text-in-photoshop | |
| Просмотров: 2287 | |
| Всего комментариев: 0 | |