| Главная » Уроки » Уроки по веб-дизайну: |
Красивый текст-эффект. Текст на разбитом стекле
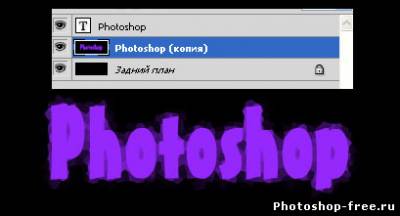
Окончательный результат урока Шаг 1. Создаем новый документ произвольного размера, заливаем черным цветом . У меня размер изображения 409х145 Шаг 2. Пишем текст. Цвет моего текста #9528fb
Шаг 3.
Продублируем слой с текстом. Продублируем задний план ( черный слой ) . Объединим продублированные слои. Шаг 4.Выбираем фильтр размытие - Размытие по Гауссу (Filter > Blur > Gaussian Blur), радиус 4 пикселя Шаг 5.Выбираем фильтр - оформление - кристаллизация (Filter > Pixelate > Crystallize). Радиус ячейки ставим 10. Затем применим фильтр резкость - резкость + Шаг 6. Переносим наш слой с текстом перед слоем Photoshop (копия)( !!!Еще вариант!!! слой с Photoshop (копия) поставить на режим наложения замена светлым. )
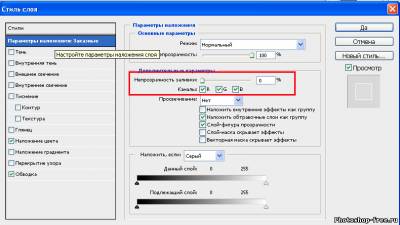
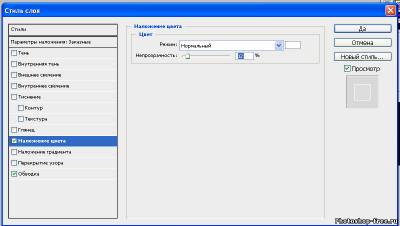
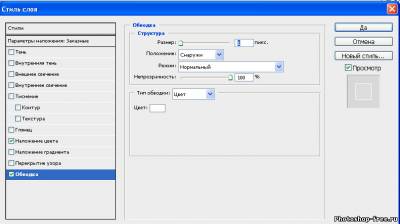
Шаг 7. Идем в стили слоя. Параметры наложения - дополнительные параметры - непрозрачность заливки ставим на 0. Наложение цвета- цвет белый ставим - прозрачность 12% Обводка - Размер 1 - цвет белый.
И вот что у нас получилось =) Поигравшись с настройками можно добиться кучу красивых результатов =) Удачи в ваших творениях. Сообщить о проблемном уроке | |
| Просмотров: 6465 | Комментарии: 1 | |
| Всего комментариев: 1 | |
|
| |